1. 들어가기 전 정리
CSR과 SSR은 렌더링을 어디서 하냐
SPA와 MPA가 있고
SSR과 CSR이 있다.
1-1. SPA와 MPA의 차이
페이지를 여러 개 쓰냐 한 개만 쓰냐의 차이!
-
SPA 페이지가 한번 로딩된 이후 데이터를 수정하거나 조회할 때, 페이지가 새로 고침되지 않고 다른 페이지로 넘어가지 않습니다. (CSR방식 사용)
-
MPA MPA(Multi Page Application)는 서버로부터 완전한 페이지를 받아오고 이후에 데이터를 수정하거나 조회할 때, 다른 완전한 페이지로 이동합니다(URL이 바뀔 수 있습니다) (SSR방식 사용)
1-2. SSR와 CSR의 차이
-
CSR CSR(Client Side Rendering)은 데이터가 없는 빈 깡통인 HTML(이외에 static 파일들)만 받아오고, 데이터는 깡통인 문서와 여러 스테틱 파일들이 로드된 이후에 요청해서 받아오는 방식으로 진행됩니다. (1. 깡통 + 스테틱파일 받아옴 => 2. 이 파일들 로드가 끝나면 데이터 받아옴)
-
SSR 이와 상반되어 SSR(Server Side Rendering) 데이터까지 전부 삽입하여 완성된 HTML을 받아오게 됩니다. (1. 데이터까지 다 들어있는 문서 받아옴)
SSR이 CSR보다 검색엔진에 유리하기 때문에
-
SPA 서버로부터 처음에만 페이지를 받아오고 이후에는
동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 한다.
동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 한다 => 이것이 바로 CSR SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데 이럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR이란 “방식”을 채택한 것 -
MPA 반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR 방식을 채택한 것
역사
-
- static sites( ~ 1995)
- 서버에 이미 잘만들어진 html 문서들이 있고, 사용자가 브라우저에서 hello.com과 같은 주소에 접속하면 서버에 이미 배포되어져있는 html 문서를 받아와서 보여주는 형식.
(1990년 중반까지는 모두 static sites였다)
- 문제점
- 페이지 내에서 다른 링크를 클릭하면, 다시 서버에서 해당 페이지의 html을 받아와서 페이지 전체가 업데이트 되어야한다.
- iframe(1996 ~ )
: 1996년, 문서 내에서 또다른 문서를 담을 수 있는 iframe 태그가 도입
페이지 내에서 문서를 부분적으로 받아와서 업데이트할 수 있게 됨
-
- XMLHttpRequest(1998 ~ )
- fetch API의 원조. html문서 전체가 아니라, JSON과 같은 포맷으로 서버에서 가볍게 필요한 데이터만 받아올 수 있게 됨.
이 데이터를 JS를 이용해, 동적으로 HTML요소를 생성해 페이지에 업데이트하는 방식
- AJAX(2005)
XMLHttpRequest 방식이 공식적으로 AJAX라는 이름을 가짐
구글에서도 Gmail, Google Maps와 같은 웹 어플리케이션을 제작.
=> 이게 바로 SPA(Single Page Application)!
SPA(Single Page Application)
사용자가 한 페이지에서 머무르면서, 필요한 데이터를 서버에서 받아와서 부분적으로만 업데이트함
이런 방식으로, 하나의 어플리케이션을 사용하듯 웹사이트 사용성이 좋아지게 됨.
CSR과 SSR

CSR(Client Side Rendering)
SPA 트렌드, 사용자 PC 성능 향상, JS의 나아진 표준화로 인한 강력한 커뮤니티 생성으로 Angular, React, Vue와 같은 프레임워크가 나타남으로 인해 CSR 시대로 접어든다.
(React는 클라이언트 사이드 랜더링에 특화된 라이브러리)
서버에서 index라는 html을 클라이언트에 보내주는데, 그 html의 body 안에는 아이디 루트만 들어있고 텅텅 비어있다.
비어있기 때문에 처음에 접속하면 빈 화면만 보이고,이 html 파일에 링크된 어플리케이션 JS를 서버로부터 다운로드받음.
이 JS에는 어플리케이션에서 필요한 로직 + 어플리케이션을 구동하는 프레임워크, 라이브러리의 소스코드들이 들어있어 용량이 큼
추가로 필요한 데이터가 있다면 서버에 요청해서 받아온 다음, 이것들을 기반으로 동적으로 html을 생성해서 사용자에게 최종적인 어플리케이션을 보여주게 됨.
문제점
- 사용자가 첫 화면 볼때까지의 시간 오래걸림
- LOW SEO(Search Engine Optimization)
- 썩 좋지않은 SEO
- SEO란? 웹사이트를 빠르게 검색할 수 있게 도와주는 것.
- 서버에 등록된 웹사이트를 하나씩 돌아다니면서, 웹사이트의 html 문서를 분석해서, 이이런 title과 description이 있으니 이런 검색어로 찾을 수 있는 웹사이트이고 링크들이 있으니 함께 검색엔진에 등록을 해두는 것 - CSR로 작성된 페이지는 html이 비어있음. 그래서 검색엔진이 분석하는 게 어려움.
SSR (ServerSide rendering)
클라이언트에서 모든걸 처리하는 방식X 웹사이트에 접속하면
- 서버에서 필요한 데이터를 모두 가져와서 html을 만든다
- 이 html 파일을 동적으로 제어할 수 있는 소스코드와 함께 클라이언트에게 보내준다
- 그럼 클라이언트는 잘 만들어진 html 파일을 받아와서 사용자에게 보여줄 수 있음
장점
- 첫번째 로딩이 빨라짐
- 모든 컨텐츠가 html에 있어서 효율적인 SEO가 가능
문제점
- static 사이트에서 발생했던 blinking 이슈(사용자가 클릭하면 전체적 웹사이트를 다시 서버에서 받아오는 것과 같기 때문에, 좋지 않은 user experience )
- 서버 과부화 (사용자 많은 서비스일수록 클릭을 할 때마다 서버에 요청해서, 서버에서 필요한 데이터를 가지고와서 html을 만들어야하기 때문에)
- 사용자가 빠르게 웹사이트를 확인할 수 있지만 동적으로 데이터를 처리하는 JS를 받아오지못해서 여기저기 클릭했을 때 반응이 없는 경우가 생길 수 있음
개선방법
- CSR
- 최종적인 번들의 JS파일을 어떻게하면 효율적으로 많이 분할해서 사용자가 보기에 중요한 파일을 보낼 수 있을지 고민하는 것
- SSR
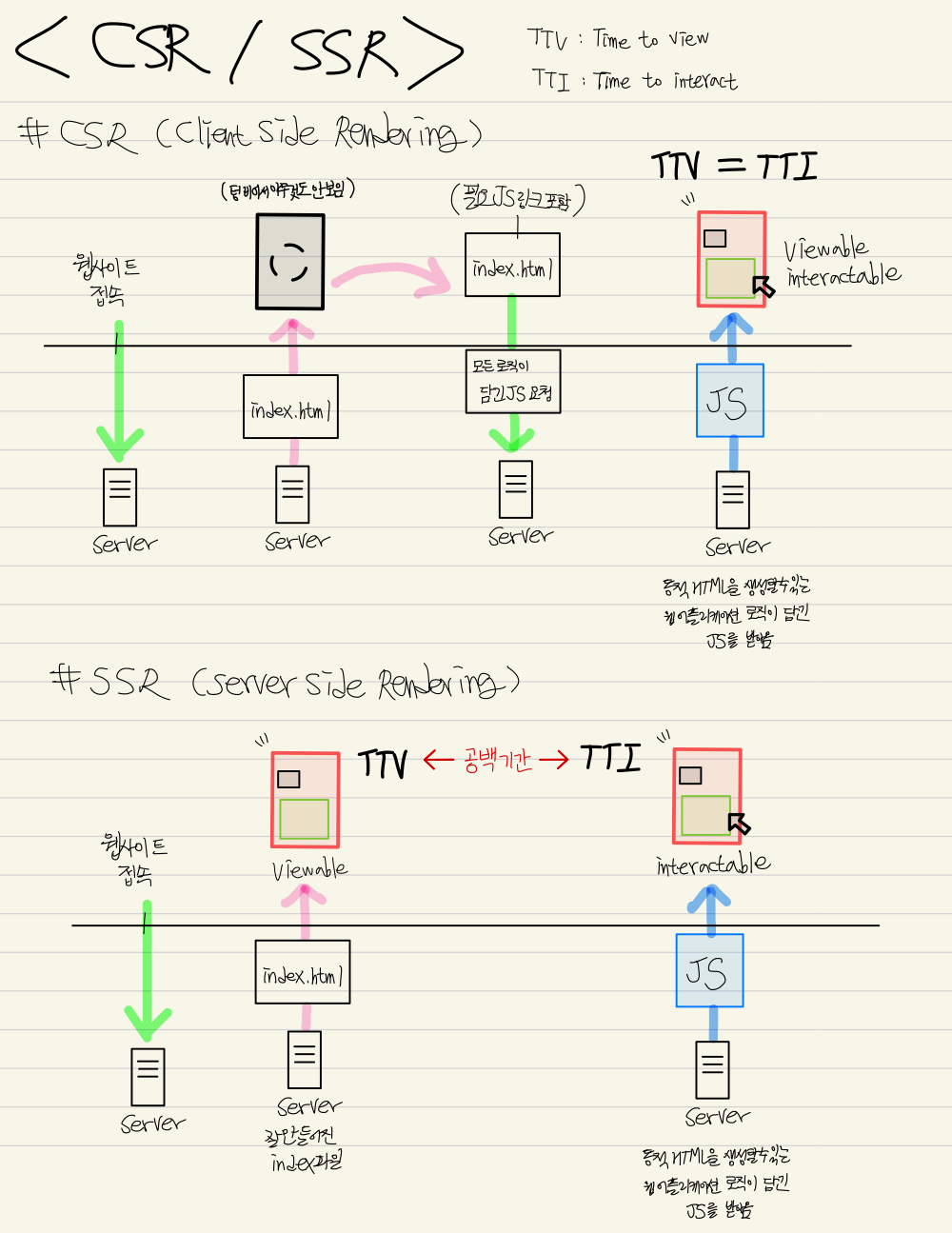
- TTV와 TTI 시간의 단차를 어떻게줄일 수 있을지
- 어떻게 더 매끄러운 UI, UX를 구성할 수 있을지 고민하기
SSG (Static Site Generation)
- React + Gatsby
React는 클라이언트 사이트 랜더링에 특화된 라이브러리지만, Gatsby라는 라이브러리와 함께 사용하면
리액트로 만든 웹 어플리케이션을 정적으로 미리 생성을 해두어서 서버에 미리 배포해둘 수 있다.
그렇다고 이렇게 만든 웹사이트는 모두 정적인 것은 아니다!
추가적으로 데이터를 서버에서 받아오거나, 또는 동적으로 처리해야하는 로직이 있다면, 자바스크립트 파일을 함께 가지고 있어서 동적인 요소도 추가할 수 있다.
SSR (Server Side Rendering)
- React + Next.js
Next.js는 강력한 서버사이드 랜더링을 지원하는 라이브러리
- static site generation
- no pre-rendering
- pre-rendering
CSR과 SSR을 섞어서 강력하고 유연하게, 우리의 목적에 맞게 사용할 수 있도록 지원해주고 있다.
=> 어떤 것이 최고다라고 하기 보다는 내 사이트가 정적인지 동적인지,
서버에서 동적으로 데이터를 받아오는지,
얼마나 자주, 얼마나 많은 사용자가 있는지에 따라서
TTV, TTI를 고려해서 유연하게 섞어가면서 사용해야함!